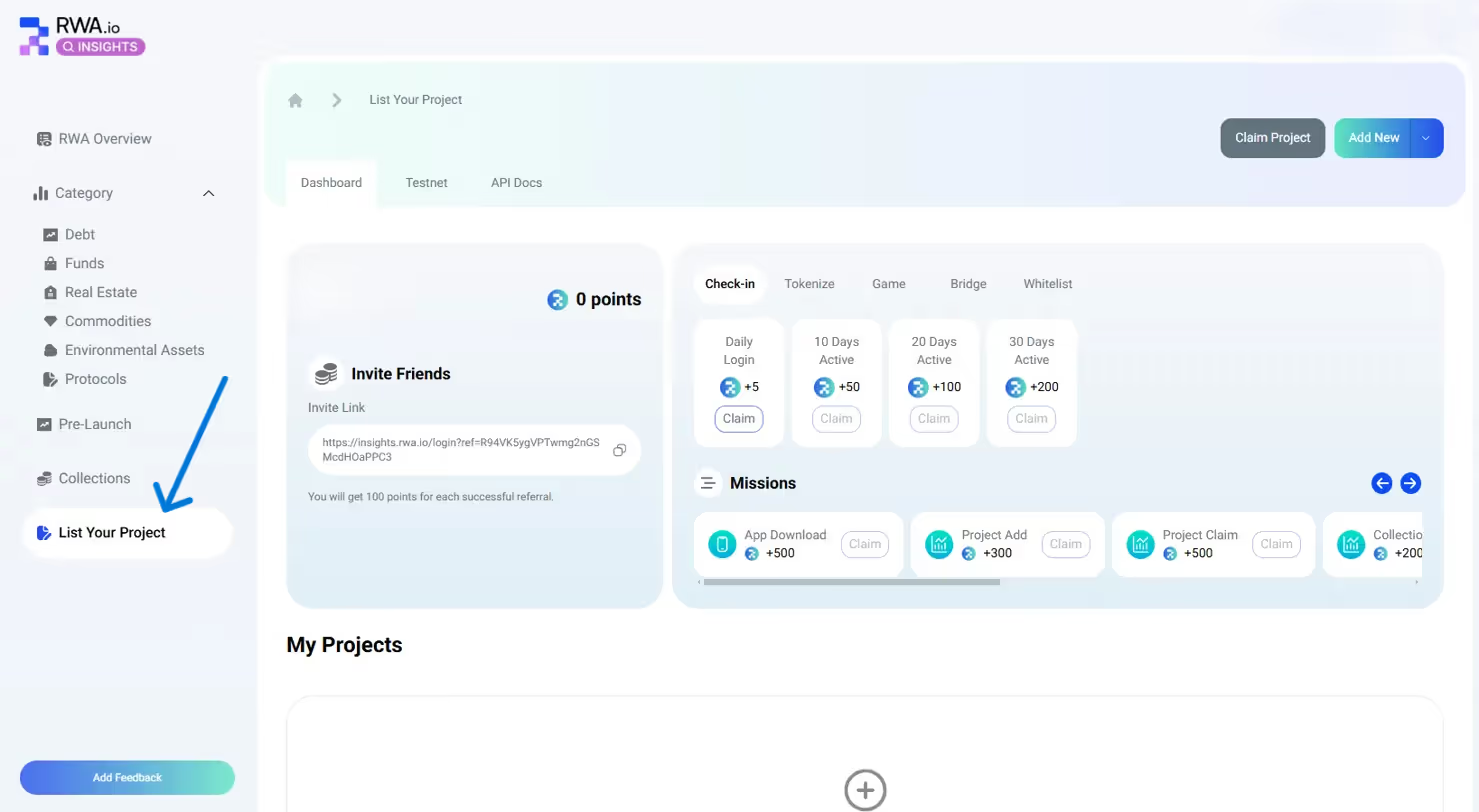
1. Access Your Project
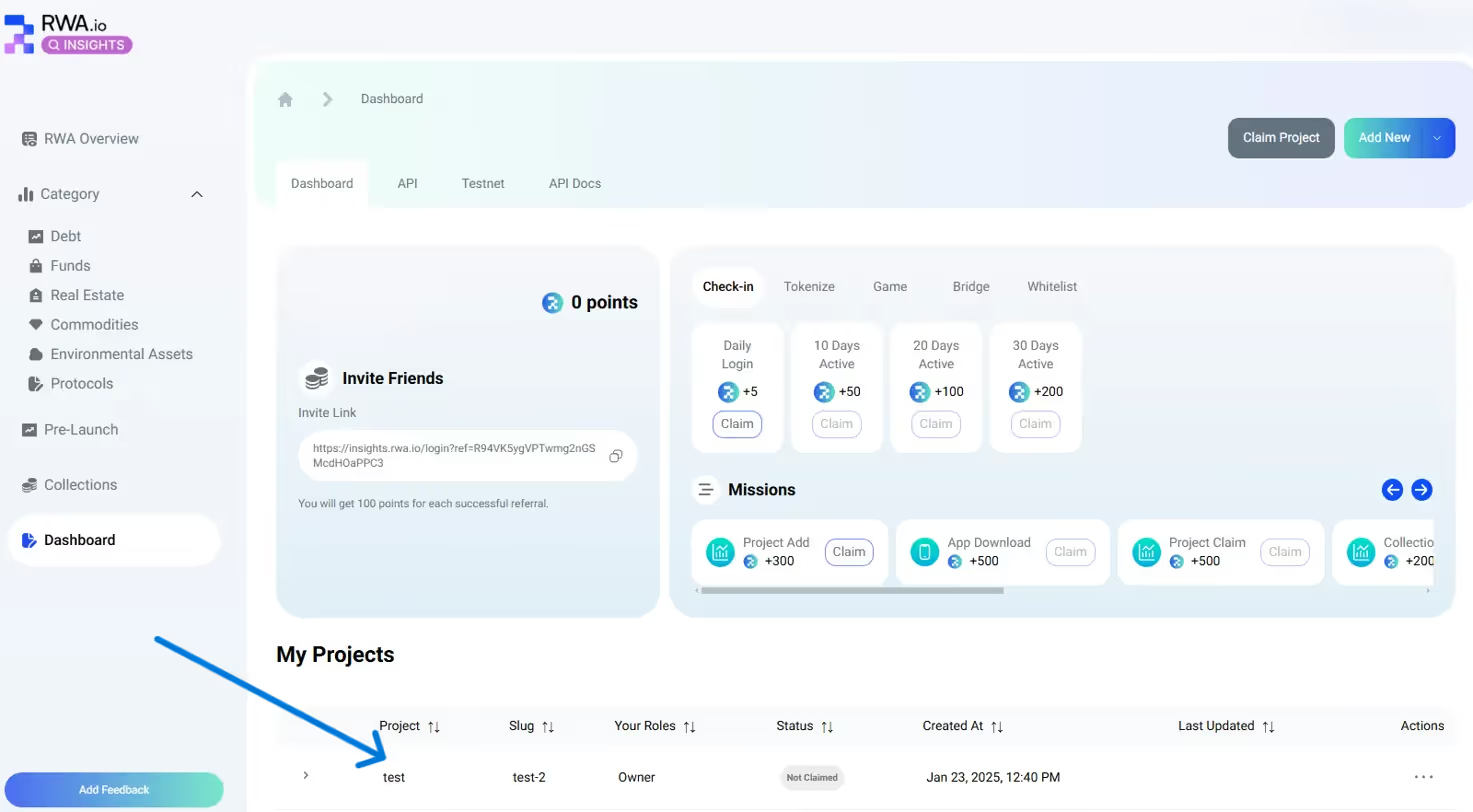
- Go to Dashboard

- Find your project under "My Projects"

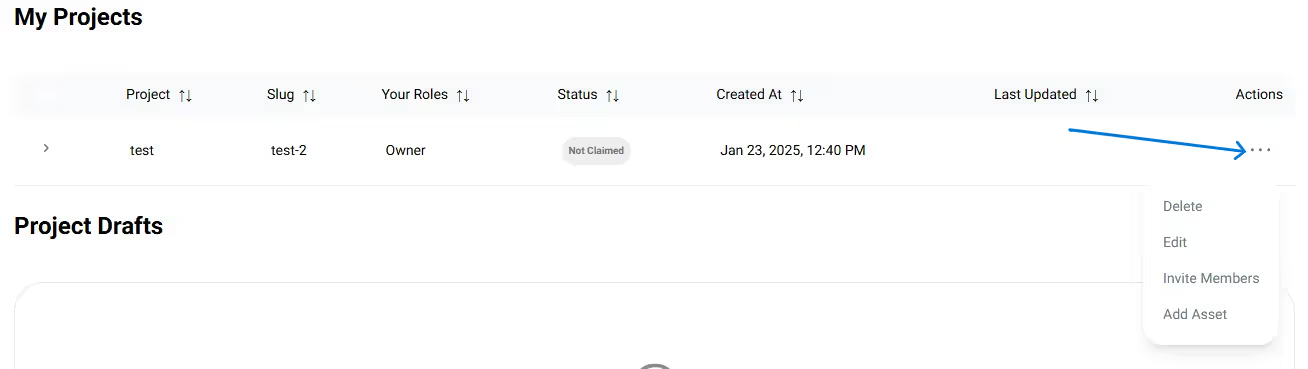
2. Add Asset
- Click three dots (⋯) next to project name

- Select "Add Asset" (there's no limit on how many tokenized assets you can add)
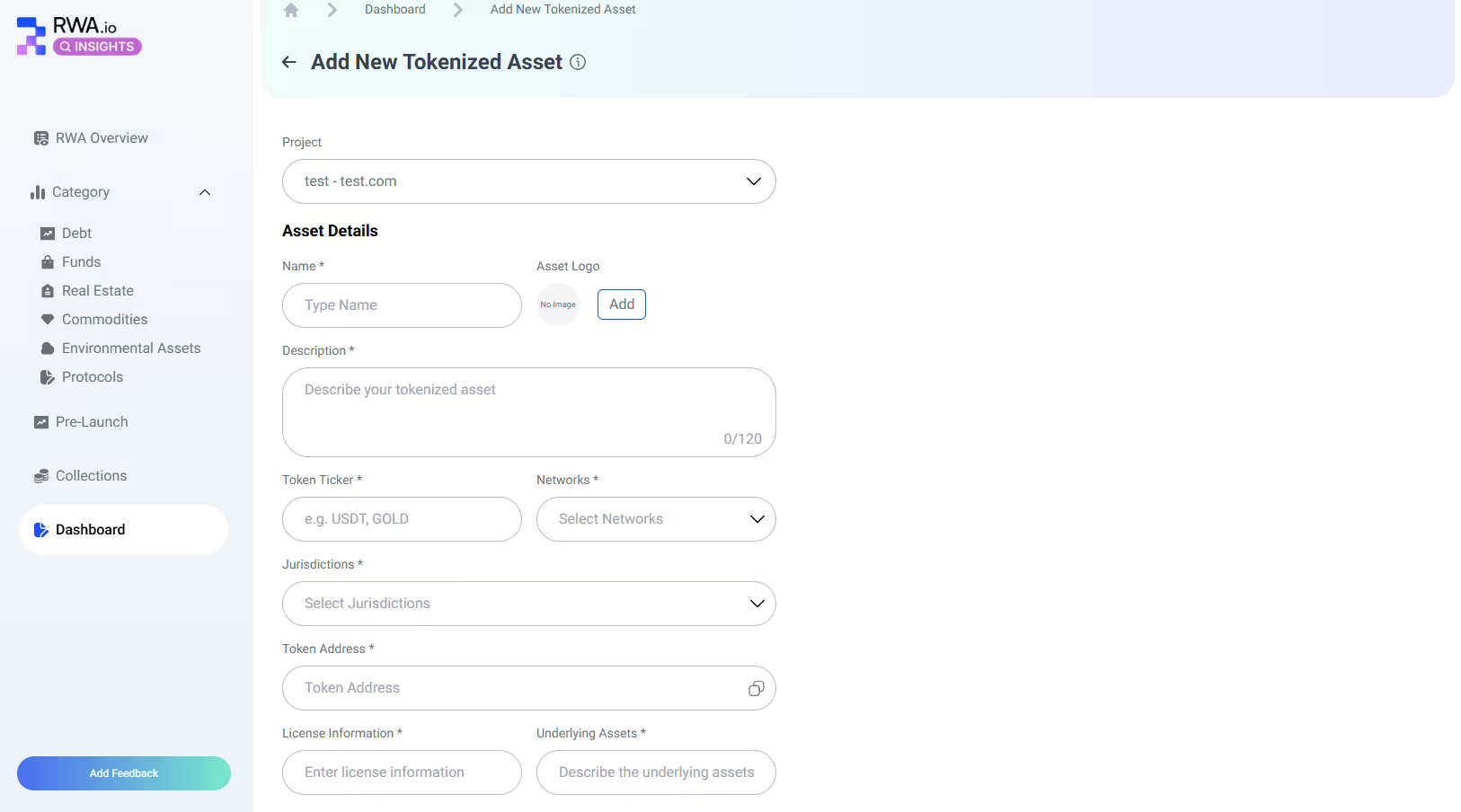
- Fill required fields:
- Asset name
- Asset description
- Token details
- Network information
- Legal documentation

- Click "Create Asset"
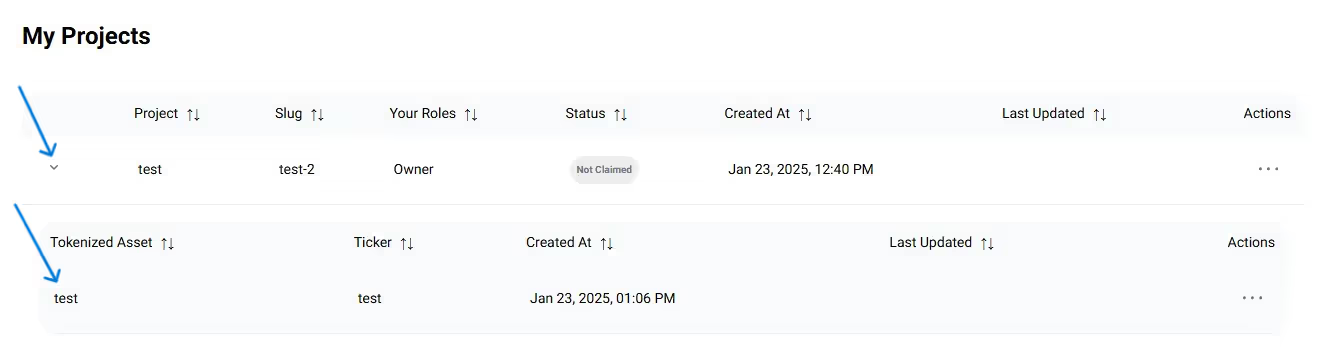
- View assets:
- Dashboard: Under project listing
- Public project profile: "Tokenized Assets" tab

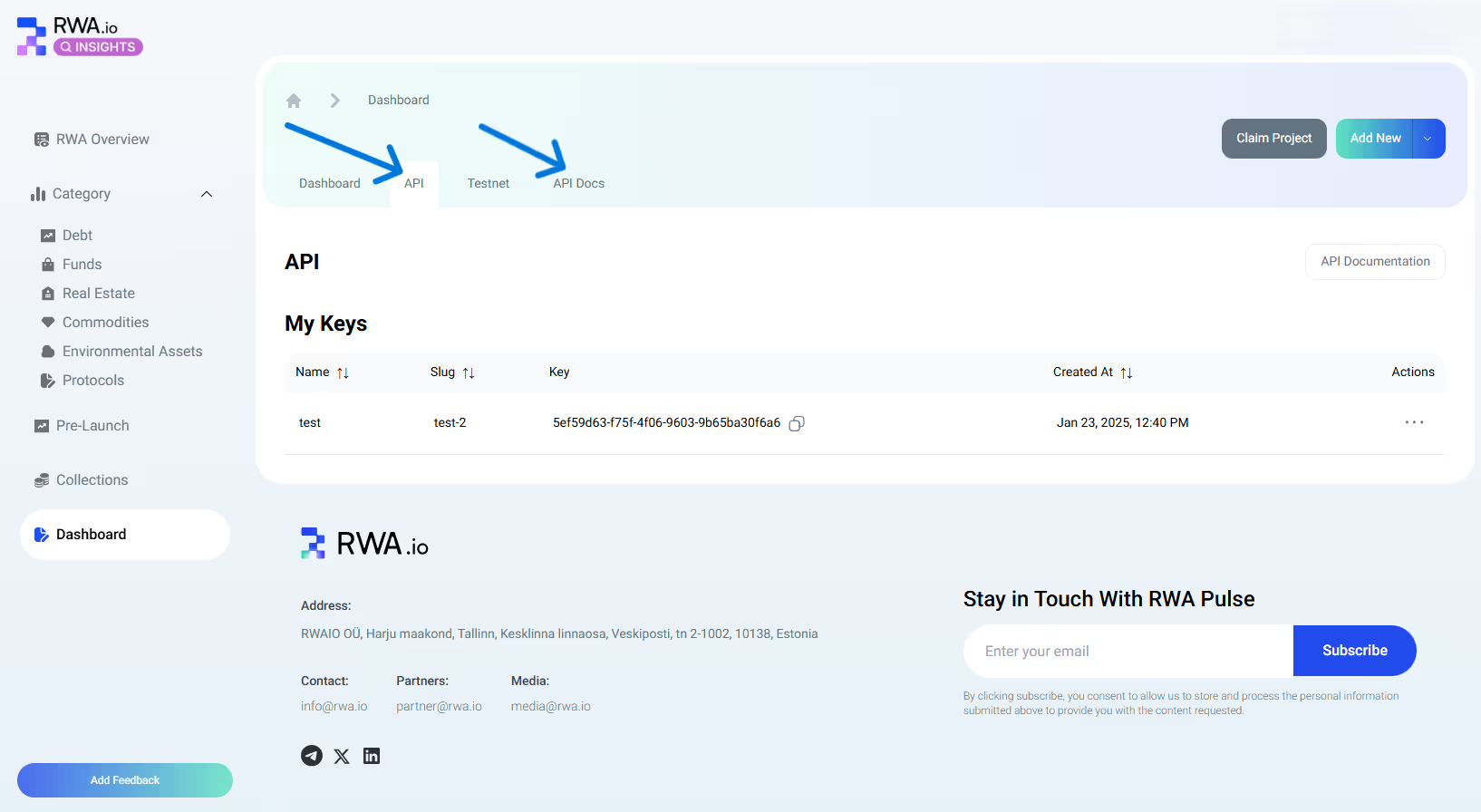
- API integration:
- Get API key from settings

- Use Insights API to update asset data
- Showcase performance metrics
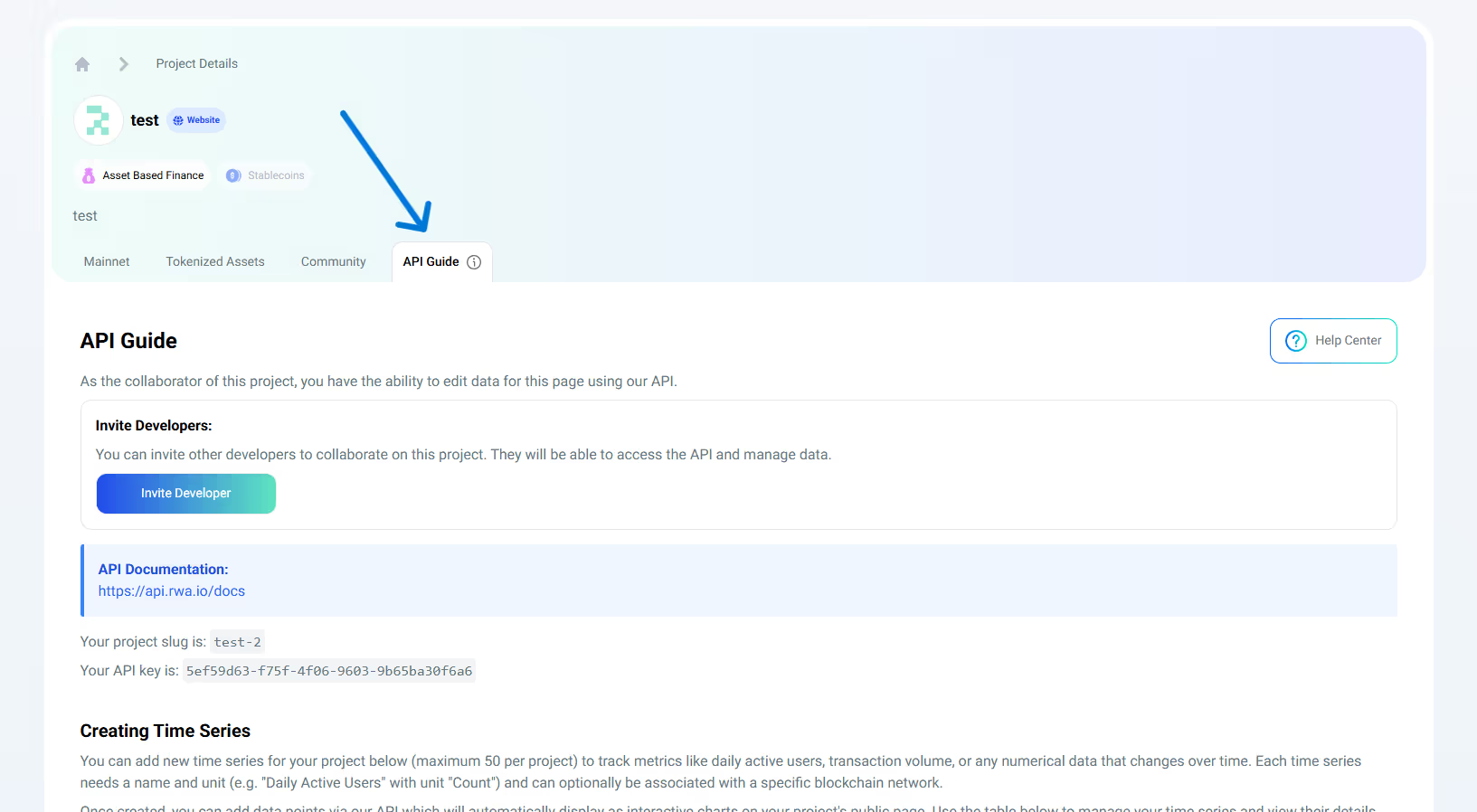
- Manage data through the API dashboard interface you will find at your project public profile under "API Guide" tab

For guidance on how to add your data, check this article.

Need help?
If you're stuck or encounter issues during the domain verification process, feel free to contact RWA.IO support or your domain registrar for additional assistance.
